国土地理院のHPでは表示させた地図を3Dにすることができます。
これを子供たちの出前授業で使えないかと試してみました。
この3D表示は空中写真の状態でも使えるので、年代別に表示できるようにしてみます。
textureファイルだけうまく切り替えれば、標高データなどはそのまま使うことができます。
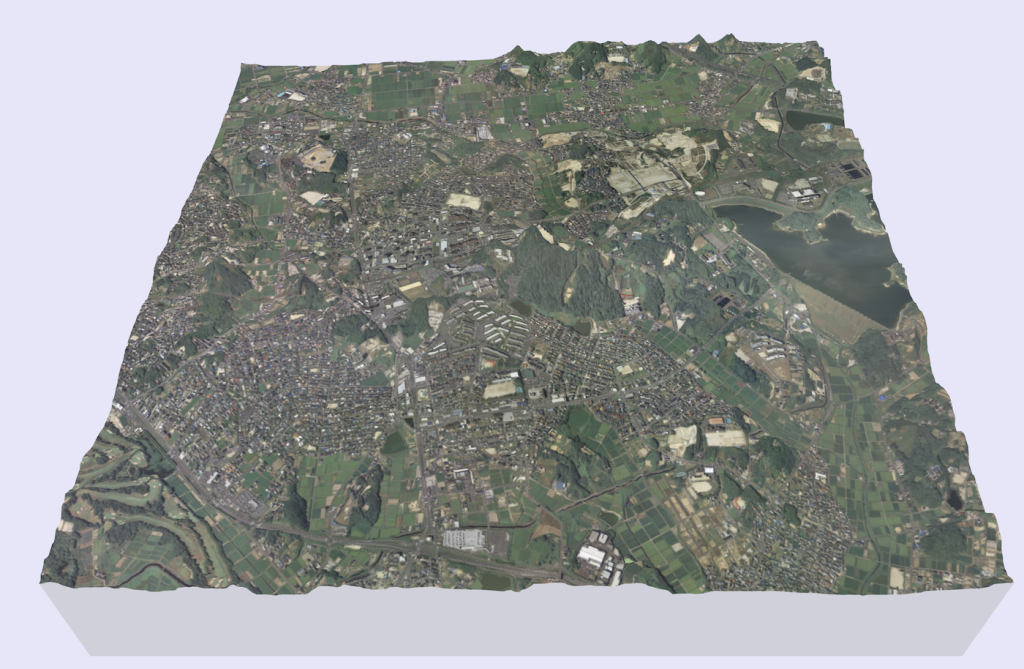
こんな感じになります。

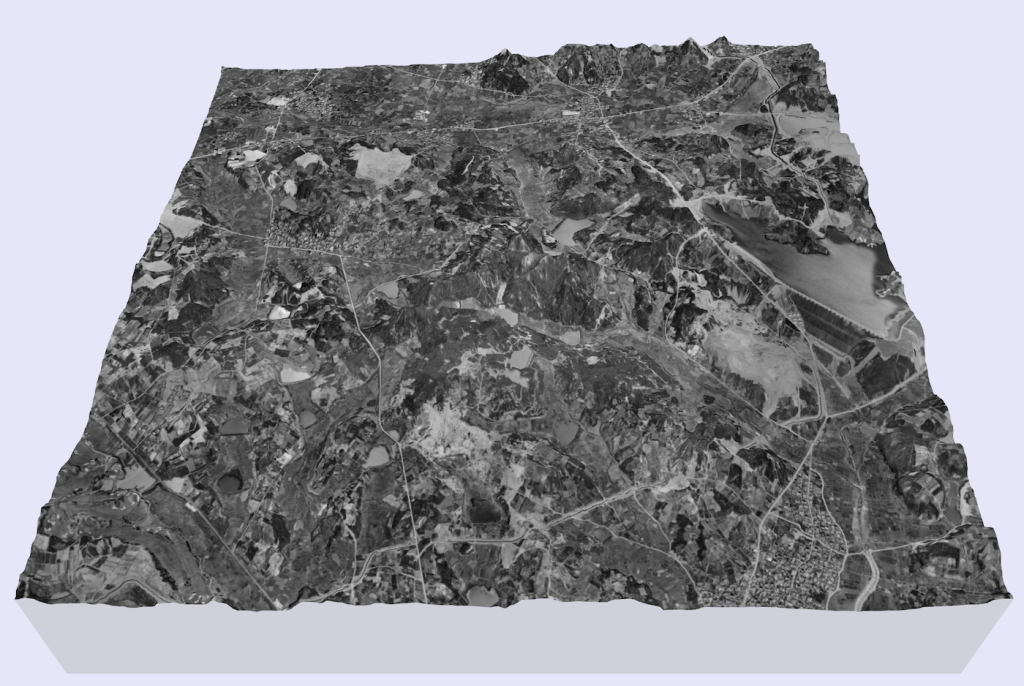
こちらが昔の写真。

web上で見ればマウスでぐるぐる回すことができます。
標高データが現在のものになるので、厳密ではありませんが、イメージは掴めると思います。
簡単に切り替えできるように、index.htmlを作っておきます。

ここから↓それぞれの年代別の写真に飛ぶようになります。
http://soilwaterlabo.jp/data/3dmap/index.html
今の子供たちはタブレットを持たされているので各自で見せることも可能ですが、こうするとたぶん授業にならないのでやめておきます。
みたい人はあとでゆっくり見てください、ということにしておきます。
